Content fields & content fields groups
Additional content fields is one of the most important part of the maps and classifieds sites. They allow to add some additional information to maps listings. Content fields take part in the search and sorting of listings. On "Maps Admin -> Content fields" page admin can order existing content fields by drag & drop rows in the table.

Each field type defines own behaviour and view of a content field. There are settings to hide field name, select custom field icon, set field as required, manage visibility on pages. Listings can be ordered by some content fields. Note, that you can assign fields for specific categories.
Content fields types:
| Field | Type name | Core | Searchable | Sortable |
|---|---|---|---|---|
| Content | content | + | + | - |
| Excerpt | excerpt | + | + | - |
| Listing addresses | address | + | + | - |
| Listing categories | categories | + | + | - |
| Listing tags | tags | + | + | - |
| Text string | string | - | + | + |
| Textarea | textarea | - | + | - |
| Digital value | number | - | + | + |
| Select list | select | - | + | - |
| Radio buttons | radio | - | + | - |
| Checkboxes | checkbox | - | + | - |
| Website URL | website | - | - | - |
| - | - | - | ||
| Date-Time | datetime | - | + | + |
| Price | price | - | + | + |
| Opening hours | hours | - | - | - |
| File upload | fileupload | - | - | - |
There are 5 core field types, during initial installation the system creates 5 content fields. Core fields have special destination. This is impossible to delete any of these fields. But it is possible to disable content and excerpt fields on Listings settings tab, "Enable listings tags input at the frontend" setting on General settings tab controls tags input. Listing addresses and listing categories can be disabled in listings settings. You can't edit slugs of core fields, can't order by them, can't set specific categories list, can't use in search.
About customization of content fields at the frontend. Each content field has following classes in their HTML output:
- w2mb-field-output-block - common class
- w2mb-field-output-block-{type name} - specific to content field type name (take from the list above)
- w2mb-field-output-block-{ID} - specific to content field ID
The plugin can use custom template files for each content field. Content field template files place in "templates/content_fields/fields/" folder. In order to customize input and output templates - create or copy needed template file with the following name structure (take type name from the list above):
- {type name}_output_{ID}.tpl.php - for the frontend markup
- {type name}_input_{ID}.tpl.php - for the backend input markup
So custom template files will be used instead of native templates. Follow customization instructions.
Content fields settings
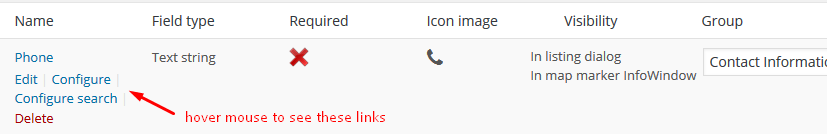
Field name - required and used on listings administration page and in the search block.
Field slug - this option required and isn't able to edit for core fields.
Hide name - when checked - the name of field will be hidden at frontend pages.
Only admins can see what was entered - this option allows to hide entered information of this field for any users except admins.
Field description - this will be like a hint for users who fill in details into a field.
Icon image - select an icon from Font Awesome icons list for any content field, it will be displayed at frontend pages.
Field type - it is possible to change field type, but only for non-core fields.
Is this field required? - most of types of fields can be set as required and some can not - listings categories, listings tags, listings addresses.
Order by field - listings may be ordered by content fields
On listings sidebar - show value of this field on listings sidebar near the map.
On listing page - show value of this field on listings pages.
In map marker InfoWindow - show value of this field in map marker info window.
Search by this field - take part in the search of listings. Some field types have special configuration options.
On advanced search panel - when disabled - this field will appear directly on the search form, when enabled - this field will be hidden by default and appear only in advanced search block: "More filters" and "Less filters" switcher on the search form.
Now in details about each content field type:
Description (core field type)
At the backend this is richtext editor field to store general content of listings. Can't be ordered by its value, can't be searched by its value. By default this field is hidden on index and excerpt pages and visible only on listings pages.
Summary (core field type)
The WordPress Excerpt is an optional summary or description of a listing; in short, a listing summary. Can't be ordered by its value, can't be searched by its value. By default this field is shown on index and excerpt pages and hidden only on listings pages. It is possible to set up max length of output, also possible to use cropped content as excerpt, when excerpt field is empty - cropped main content will be used (look at Listings settings tab).
Listings addresses (core field type)
This is a block of listing locations and addresses. Can't be ordered by its value, can't be required, has special search block. This block of fields is controlled by locations manager and listings addresses settings.
Listings categories (core field type)
This is a block of categories, those were assigned to listing. Can't be ordered by its value, can't be required, has special search block. This block of fields is controlled by categories manager and listings settings.
Listings tags (core field type)
This is a block of tags, those were assigned to listing. Can't be ordered by its value, can't be required.
Text string
Uses to insert short text/string data, for instance, phone number. Can be ordered by its value, can be required, can take part in search. Has own special configuration and search configuration options:
Max length - max number of characters allowed in this field.
PHP RegEx template - this interesting option allows to set the format of field. For example, such RegEx: \(?([1-9]\d{2})(\)?)(-|.|\s)?([1-9]\d{2})(-|.|\s)?(\d{4}) matches phone number format: (xxx) xxx-xxxx
Is phone field? - for mobile devices adds special phone tag when this field is used as phone number.
Search configuration options:
Search input mode - "Search by keywords field" - no additional input field appears on the search form, search through keywords field. Or "Render own search field" option.
Textarea
Uses to insert long text and/or HTML. Listings can't be ordered by this field, but it can take part in the search (as separate search field or through keywords search field). The same search configuration page as for the text string type. Has following configuration options:
Max length - max number of characters allowed in this field.
HTML editor enabled - enable richtext editor.
Run shortcodes - enable to process shortcodes inside this field.
Search configuration options:
Search input mode - "Search by keywords field" - no additional input field appears on the search form, search through keywords field. Or "Render own search field" option.
Digital value
Uses to insert numeric data. Can be ordered by its value, can be required, can take part in search. Has own special configuration options:
Is integer or decimal - choose how to format the value of this field.
Decimal separator - possible values: dot or comma.
Thousands separator - possible values: no separator, dot, comma or space.
Min - you may set minimum bound of this field. Leave empty if you do not need to limit this field.
Max - you may set maximum bound of this field. Leave empty if you do not need to limit this field.
Search configuration options:
Search mode - 4 modes available:
- Enter exact number into the text input
- Enter min-max numbers into the text inputs
- Search using min-max combination of select boxes
- Search range slider with steps from Min-Max options
- Search range slider with step 1, enter exact range
Min-Max options - for 2nd and 3rd search modes. Complete the list of options for select boxes or range slider.
Select list
At the backend displays as selectbox HTML input element. To show this field - first of all on the configuration page admin must complete selection items. Listings can't be ordered by this content field, but can be searched by selected items. On the search form these items will be displayed as a group of checkboxes inputs or selectbox or radio buttons group.
Search configuration options:
Search input mode - how to display inputs: checkboxes inputs or selectbox or radio buttons group.
Operator for the search - it works only in checkboxes mode. OR - any item present is enough, will find listings with any of selected items. AND - require all items, will find listings will all items, those were selected in the search form.
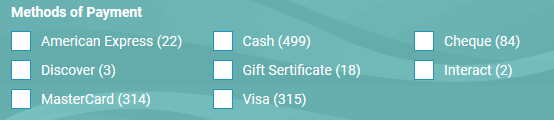
Items counter - on the search form shows the number of listings per item (in brackets).

Radio buttons
Fields of this type inherit all features and settings of "select list" field type. The only difference is that the backend displays as radio buttons group. To show this field - first of all on the configuration page admin must complete selection items. Listings can't be ordered by this content field, but can be searched by selected items. On the search form these items will be displayed as a group of checkboxes inputs or selectbox or radio buttons group.
Checkboxes
Fields of this type inherit all features and settings of "select list" field type. The only difference is that the backend displays as checkboxes group of HTML input elements, so it is possible to choose more than one option. To show this field - first of all on the configuration page admin must complete selection items. Listings can't be ordered by this content field, but can be searched by selected items. On the search form these items will be displayed as a group of checkboxes inputs or selectbox or radio buttons group.
Configuration options:
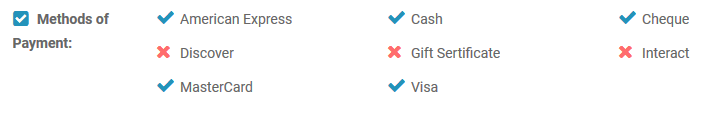
Number of columns on single listing page - display items in 1, 2 or columns on the single listing page.
How to display items - display all items with checked/unchecked marks or only checked items. Example of all items with checked/unchecked marks:

Website URL
At the backend this is combination of 2 HTML inputs: the first input for a URL of link and the second for a text of link. Can't be ordered by its value, can't take part in search. At the frontend looks like a link. Has 5 configuration settings:
Open link in new window - when checked - the system adds target="blank" attribute to the link.
Add nofollow attribute - when checked - the system adds rel="nofollow" attribute to the link.
Enable link text field - whether to use link text: entered by user or default link text (when next option enabled).
Use default link text when empty - use default link text when user did not fill in own link text.
Default link text - default link text is used when user did not fill in own link text.
When no link text available, it was not filled in, it is disabled and default text is not entered or was disabled - whole URL will be displayed as link text.
At the backend displays as pure HTML input element. Can't be ordered by its value, can't take part in search. At the frontend looks like mailto link.
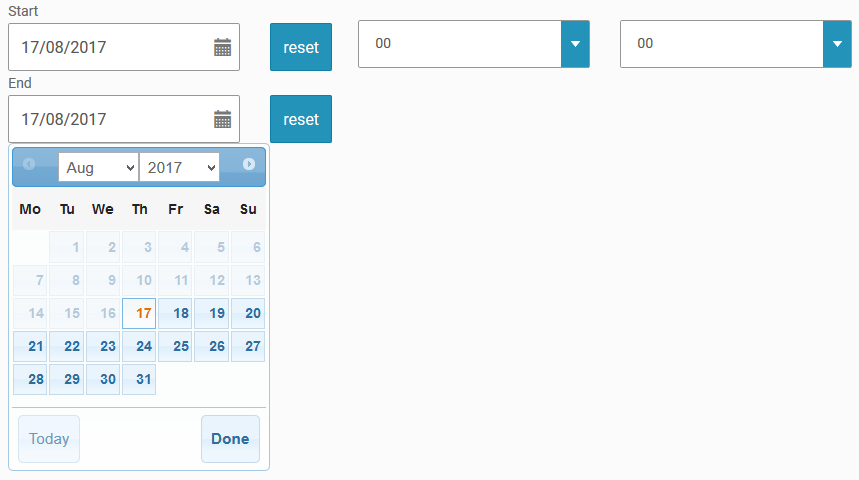
Date-Time
Implemented in 2 date fields - start and end date. Time dropboxes fields: hour and minute.

At the backend this field inherits the behaviour of jQuery UI datepicker widget. Has special configuration setting to include time-selection feature.
Can be ordered by its value. Also in the search block this field renders as 2 separate inputs to search by date range.
Price
Fields of this type has very much like behaviour as digital value field type, but it is always decimal and besides "Decimal separator" and "Thousands separator" settings it owns additional configuration settings.
Currency symbol - this symbol will appear on frontend/backend pages.
Currency symbol - choose preferred position of currency symbol/code.
Decimal separator - decimal separator of price value, possible values: dot or comma.
Hide decimals - show/hide decimals (cents) at the frontend.
Thousands separator - the separator for thousands, millions, billions, ... Possible values: no separator, dot, comma or space.
The same special search configuration options as for digital number type:
Search mode - 4 modes available:
- Enter exact number into the text input
- Enter min-max numbers into the text inputs
- Search using min-max combination of select boxes
- Search range slider with steps from Min-Max options
- Search range slider with step 1, enter exact range
Min-Max options - for 2nd and 3rd search modes. Complete the list of options for select boxes or range slider.

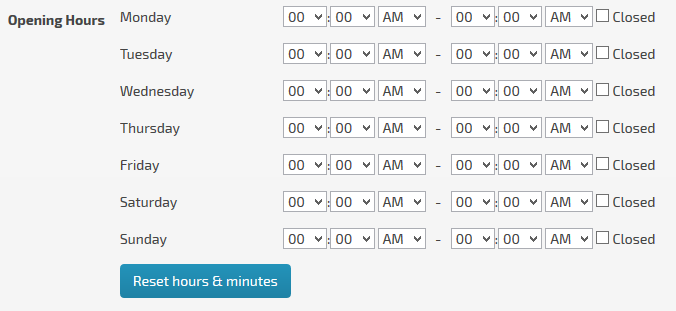
Opening hours
The only configuration option is "Time convention" - 12-hours clock or 24-hours clock. Can't be ordered by its value, can't take part in search.

File upload
This field type a bit similar to website type. But instead of filling URL user uploads a file, which then could be downloaded at the frontend.
Enable file title field - whether to use file title: entered by user or default file title text (when next option enabled).
Use default file title text when empty - use default file title text when user did not fill in own file title.
Default file title text - default file title text is used when user did not fill in own file title.
When no file title text available, it was not filled in, it is disabled and default text is not entered or was disabled - real file name will be displayed.
Allowed file types - select file types, those allowed to be uploaded:
- Images (jpg, png, gif) (images)
- Text (txt)
- Microsoft Word Document (doc)
- Microsoft Word Open XML Document (docx)
- Excel Spreadsheet (xls)
- Microsoft Excel Open XML Spreadsheet (xlsx)
- Portable Document Format File (pdf)
- Adobe Photoshop Document (psd)
- Comma Separated Values File (csv)
- PowerPoint Presentation (ppt)
- PowerPoint Open XML Presentation (pptx)
- MP3 Audio File (mp3)
- Audio Video Interleave File (avi)
- MPEG-4 Video File (mp4)
- MPEG-4 Audio File (m4a)
- Apple QuickTime Movie (mov)
- MPEG Video File (mpg)
- MIDI File (mid)
- WAVE Audio File (wav)
- Windows Media Audio File (wma)
- Windows Media Video File (wmv)
Category-specific content fields
It is possible configure additional content fields (except core fields) to display their inputs only when exact specific categories were checked on listings edition page. This is important and powerful feature allows to build category-specific content fields. Also when content field is searchable - it will appear on the search form (directly in search form or under advanced section) when visitor selects specific categories.
For instance: there may be one "price" field configured especially for "Classifieds -> For sale" category. In such case this field appears only in listings, those were assigned with specific category.
Content fields groups

This functionality allows to combine separate content fields into groups (including core fields) at the frontend listings single pages. There is an ability to place content fields group on a separate tab on single listing page, also ability to hide content fields group from anonymous users, they will only see the link to login page "You must be logged in to see this info".