Maps & Addresses
This settings tab places on "Directory Admin -> Directory settings" page.
[webdirectory-map] shortcode and map widget do not follow some of these settings (they follow only when they were set up to be a part of custom home page). They have own parameters to configure.
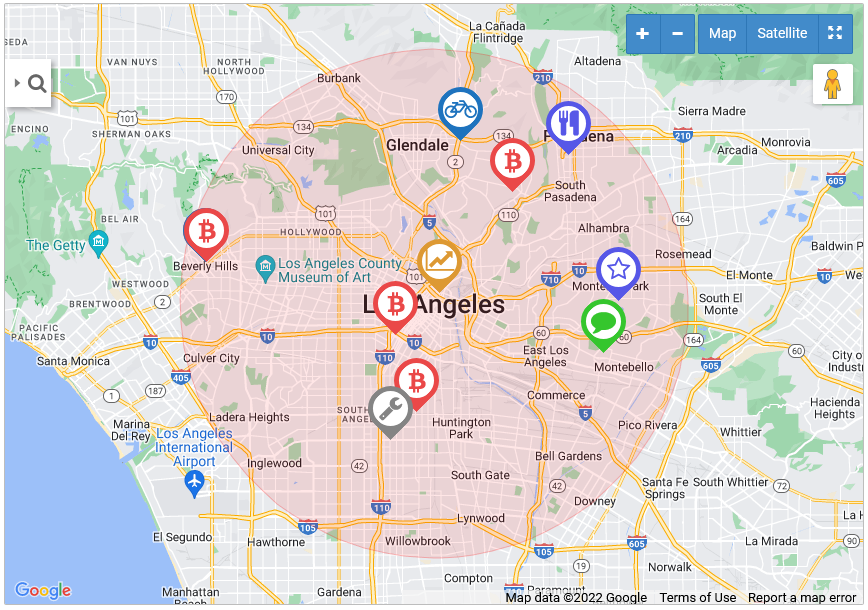
Frontend page displays empty map when there aren't any listings with locations. Just add listings with map markers.
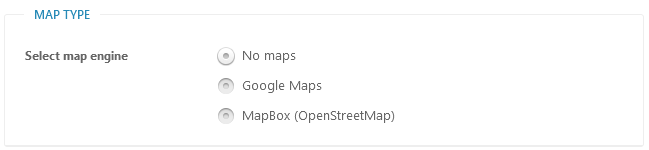
Map type

Select map engine - 3 options available:
- No maps - no maps will be loaded, address autocomplete and geolocation will not work as well.
- Google Maps - since 2018 Google Maps is no longer free. You must enable billing with a credit card and have a valid API key for all of your projects
https://developers.google.com/maps/billing/understanding-cost-of-use
This allows to get free usage of near 28K maps services requests monthly. - MapBox (OpenStreetMap) - has limit 50.000 maps services requests of free usage without need to enable billing with a credit card.
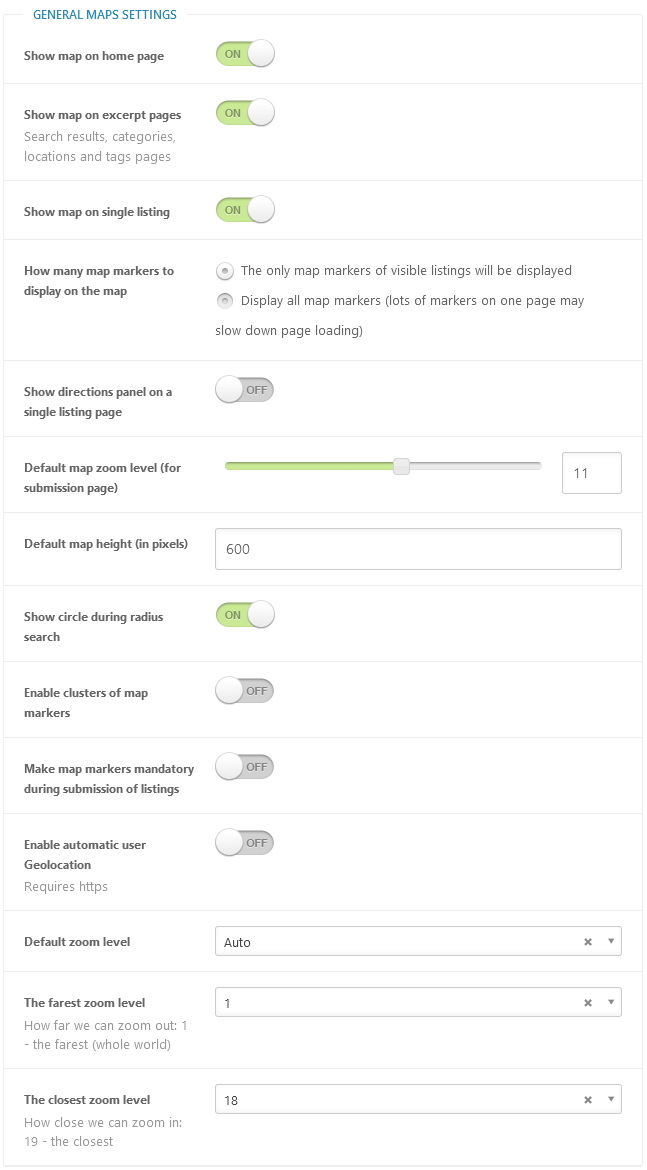
General Maps Settings

Show map on home page - whether to show the map on index (home) directory page.
Show map on excerpt page - whether to show the map on excerpt directory pages: search, categories, locations pages.
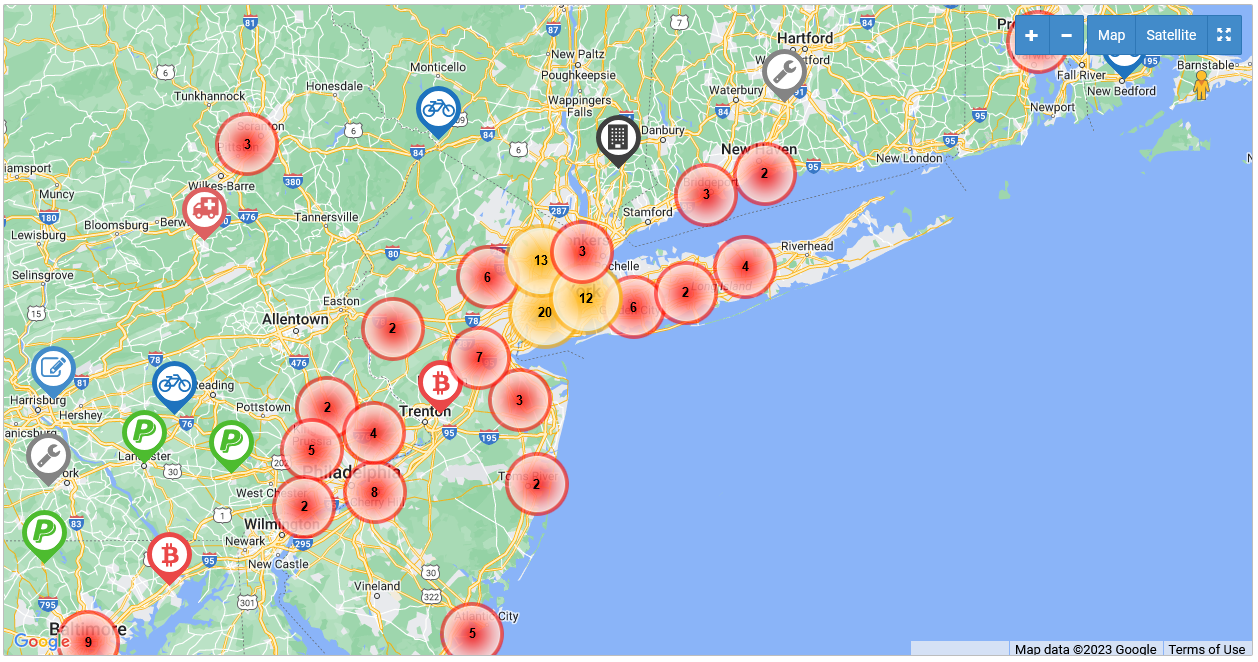
How many map markers to display on the map - choose what map markers to display:
- The only map markers of visible listings will be displayed
- Display all map markers (lots of markers on one page may slow down page loading)
Show directions panel on a single listing page - frontend users may pave the route on the map and get the list of directions for selected location separately, there may be more than one location of each listing.
Default map zoom level (for submission page) - this zoom level is used during listing submission, the range is 1-19. 1 - the lowest zoom (whole world), 19 - the highest zoom (individual buildings, if available).
Default map height (in pixels) - default map height on main directory pages.
Show cycle during radius search - by this option you may hide red transparent cycle that appears on map during locations search in radius.

Enable clusters of map markers - when checked - map markers will be grouped in clusters.

Make map markers mandatory during submission of listings - when checked - listing must have at least one map marker.
Enable default user Geolocation - this functionality requires HTTPS enabled.
Default zoom level - recommended to keep it "Auto", so map will zooms to display all available markers in the map window.
The farest zoom level - How far we can zoom out: 1 - the farest (whole world)
The closest zoom level - How close we can zoom in: 19 - the closest
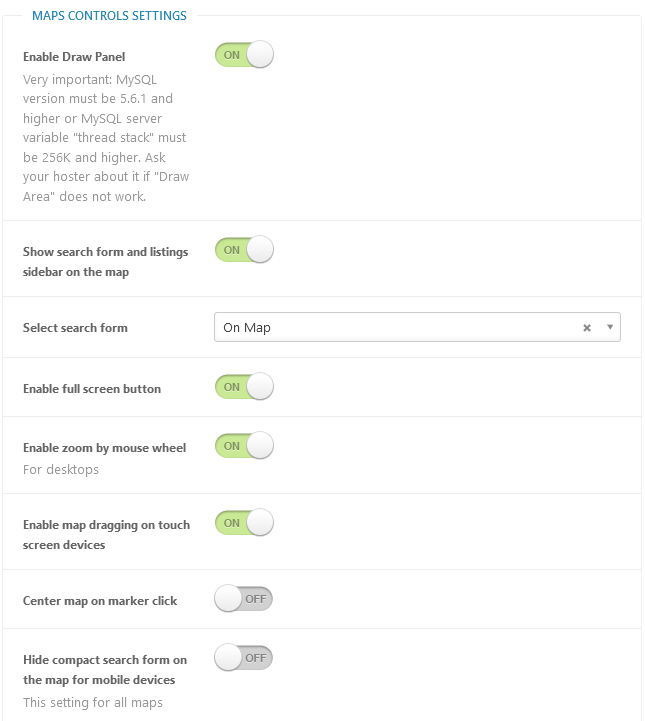
Maps controls settings

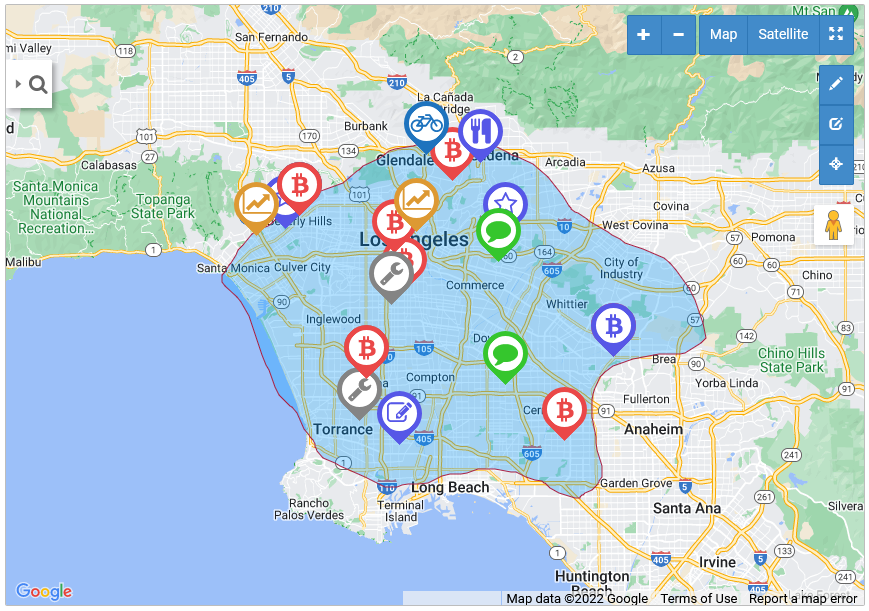
Enable Draw Panel - users can draw a shape on the map and find map markers inside drawn area. Very important: MySQL version must be 5.6.1 and higher or MySQL server variable "thread stack" must be 256K and higher. Ask your hoster about it if "Draw Area" does not work. 99% it should be available on your host.

Show search form and listings sidebar on the map - search and display listings information directly on the left-side panel inside map window.
Select search form - what search form we are using near map. Select from existing search forms.
Enable full screen button - enable/disable full screen button.
Enable zoom by mouse wheel - this setting only for desktops.
Enable map dragging on touch screen devices - when enabled - users can zoom and pan by using two-finger movements on the map for touchscreen devices.
Center map on marker click - the map will center on marker.
Hide compact search form on the map for mobile devices - this setting will affect all maps: directory pages, map shortcodes, map widgets.
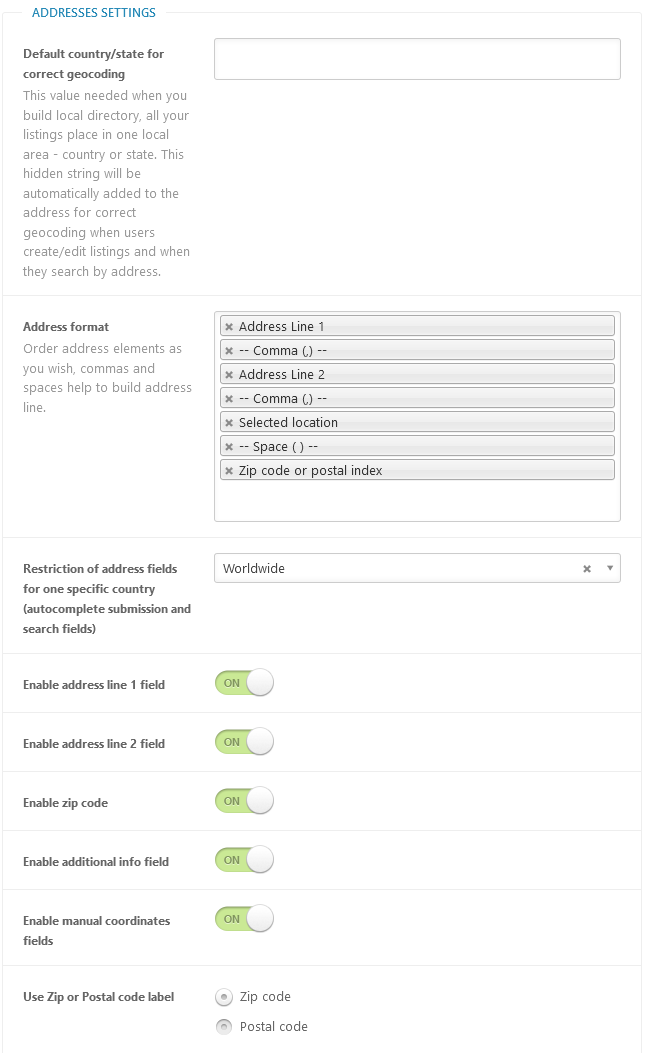
Addresses settings

Default country/state for correct geocoding - this value needed when you build local directory, all your listings place in one local area - country, state or city. This hidden string will be automatically added to the address for correct geocoding when users create/edit listings and when they search by address.
Address format - order address elements as you wish, commas and spaces help to build address line.
Restriction of address fields for one specific country (autocomplete submission and search fields) - restrict autocomplete functionality by maps service only to one selected country or keep it worldwide.
Enable address line 1 field - enabled/disable address line 1 field in locations metaboxes.
Enable address line 2 field - enabled/disable address line 2 field in locations metaboxes.
Enable zip code - enabled/disable zip code field in locations metaboxes.
Enable additional info field - enabled/disable additional info field in locations metaboxes.
Enable manual coordinates fields - enabled/disable manual coordinates fields in locations metaboxes.
Use Zip or Postal code label - zip code or postal code.
Table of Contents
- Installation
- Shortcodes
- Listings management
- Maps management
- Directory settings
- Content fields
- Claim Functionality
- SEO and Meta information
- Contact Forms
- Search forms
- Sorting of listings
- Custom pages
- Frontend submission & dashboard
- Payments
- Ratings, comments and reviews
- Directory widgets
- Customization styles & templates
- How to modify texts
- Translation
- CSV Import
- Troubleshooting